


АККРЕДИТОВАННАЯ IT‑КОМПАНИЯ
Разработка сайта жилого комплекса «Белый остров»
Разработали эффектный сайт для презентации ЖК и продажи квартир. Особенность проекта – горизонтальный скролл и 3D-эффект меню. Сайт получил Special Kudos на конкурсе CSS Design Awards и Honorable Mention на AWWWARDS


О клиенте
Жилой комплекс расположился на Белоостровской улице — в новореконструируемой локации с развитой транспортной, развивающейся социальной, торговой и развлекательной инфраструктурой.
Белый Остров — уединенное, но не обособленное пространство. Это место защищенности и комфорта в новом развивающемся районе.
Задача
Перед нами стояла задача — создать эффектный сайт для презентации ЖК и продажи квартир.
Также, было важно сделать максимально удобный в использовании сайт, который поможет увеличить узнаваемость бренда и компании у целевой аудитории.
С Базис-СПБ мы сотрудничаем не в первый раз. Больше года назад мы реализовали для них сайт ЖК Neva-Neva. Как и в прошлый раз, мы ставили перед собой задачу — сделать проект, который будет производить WOW-эффект.
Аналитика
В основе концепции ЖК «Белый остров» — уютное, высокотехнологичное и экологичное место.
Много внимания уделяется не только инфраструктуре, но и экологичности — дом возведен по международным стандартам экологического строительства LEED. При строительстве будут использованы долговечные экологичные материалы, энергосберегающие технологии, прогрессивные и безопасные инженерные системы.
Основная целевая аудитория сайта — частные лица, заинтересованные в приобретении квартиры в жилом комплексе бизнес-класса. При этом, они заботятся об экологии, экономят свое время и их необходимо впечатлить.
Дизайн
Мы хотели сделать интересную графику и предложили горизонтальный скролл для главной страницы.
Это нестандартное решение, которое привлекает внимание. А еще помогает создать нужный нам WOW-эффект и ощущение, как будто пользователь листает журнал, откинувшись в кресле, в бизнес-классе самолета.
Самым интересным решением, помимо главной страницы, стало — меню “Бургер”, который при нажатии сворачивается в минималистичное боковое окно и, если открыть меню с главной страницы, движение главного изображения продолжится.
Слово нашему руководителю технического отдела:
3D-эффект меню — наша гордость. При нажатии на него, текущий экран со всем содержимым и анимацией превращается в повернутый прямоугольник внутри экрана. Выглядит очень эффектно!
Что думает по этому поводу наша Fullstack-разработчица:
Мы сделали 3 варианта горизонтального скролла, чтобы добиться идеального сочетания работы разных устройств прокрутки. Иногда я просыпалась среди ночи с новыми идеями и бежала их реализовывать! Настолько была вдохновлена проектом ;)
Главная страница
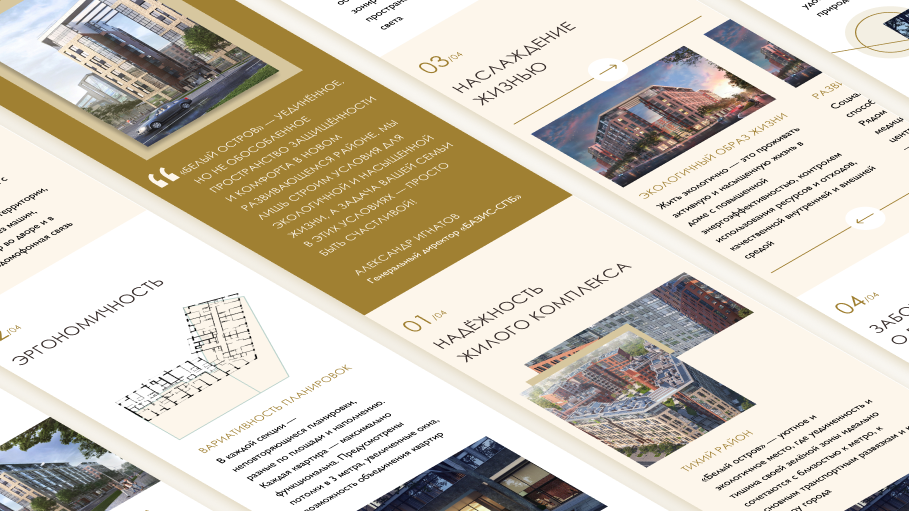
На главной странице перечислены преимущества комплекса, подкрепленные стильными фотографиями, погружающими пользователя в атмосферу ЖК.
Все рекламные экраны как бы подводят к главному функциональному экрану — схеме дома с выбором этажа и квартиры. И, как следствие, стимулирует оставить заявку.
Самое сложное было адаптировать главную страницу под разные браузеры. Для того, чтобы пользователю было легко ориентироваться на странице — добавили прогрессбар внизу страницы. Также, мы не забыли про внутренние страницы. Они поддерживают концепцию полного экрана, делая сайт изящным, без пустых белых полей.
Причем, большая часть работы пришлась на время карантина. Команда трудилась над сайтом удаленно, но посмотрите, какой результат!
Это действительно — новый опыт)
Анимация
Весь сайт будто пропитан динамичной, но в тоже время спокойной анимацией. Это помогает “поддержать” идею “сайт — журнал” и, в то же время, подчеркивает эргономичность жилого комплекса.
Выбор квартиры
Выбрать квартиры на сайте “Белого острова” можно 2 способами: визуальный поиск и подбор по параметрам.
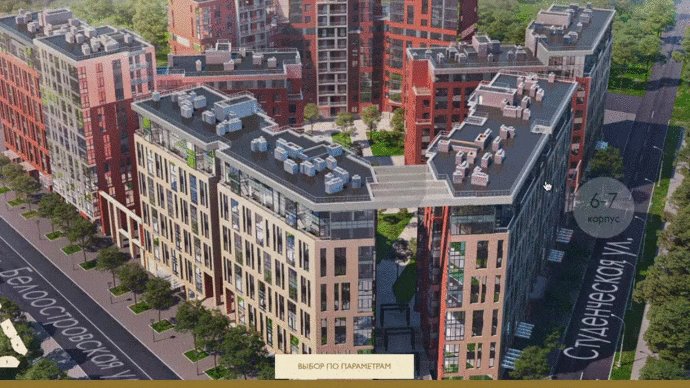
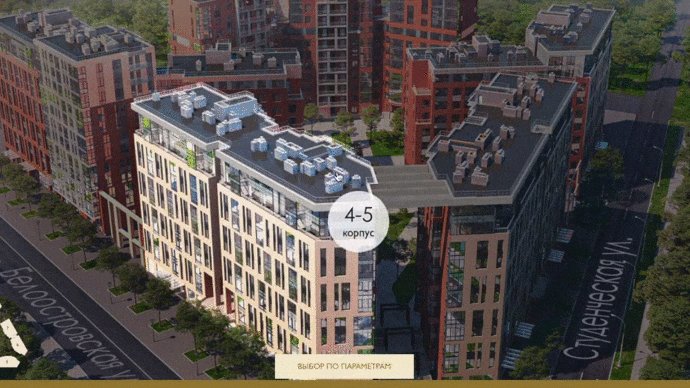
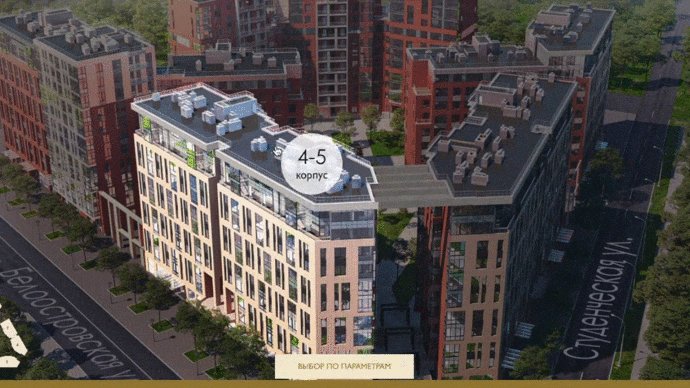
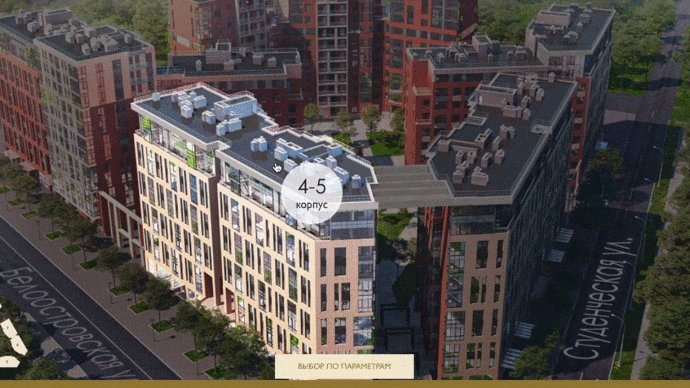
Визуальный поиск
Достаточно навести курсор на интересующий этаж и пользователь сразу переходит на страницу этого этажа. При наведении на конкретную секцию, система покажет, сколько квартир свободно прямо сейчас.
В визуальном подборе сначала выделяется часть дома, а после можно выбрать отдельный этаж. Здесь же отображается сколько квартир свободно прямо сейчас.
Руководитель технического отдела:
За время работы над проектом мы обработали десятки рендеров, добавляя для них визуальный выбор. Это было не просто, но благодаря командной работе с клиентом, справились довольно быстро. Отдельное спасибо за качественные макеты планировок этажей, квартир с мебелью и без мебели, в том числе в формате SVG.

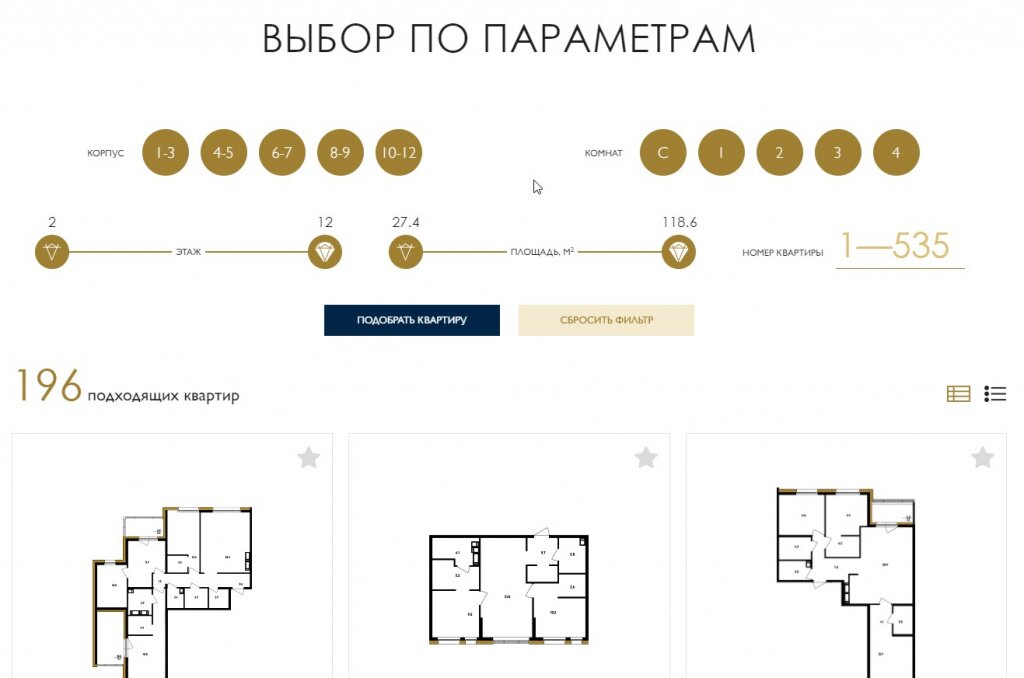
Подбор по параметрам
Реализовали фильтр с основными характеристиками: корпус, количество комнат, этаж, площадь. И даже добавили номер квартиры.
Результат выводится плиткой или таблицей (отображение настраивается по желанию). Дополнительно отображается план квартиры.

Интеграции
Мы настроили интеграцию с CRM клиента. Теперь информация по квартирам (цены, доступность) обновляется на сайте в режиме real-time. Все заявки с сайта уходят сразу в CRM и заказчик видит их.
Также, реализовали модуль выгрузки в XML по стандартам Яндекс.Недвижимости и ДомКлик и теперь все квартиры можно найти на известных площадках недвижимости.
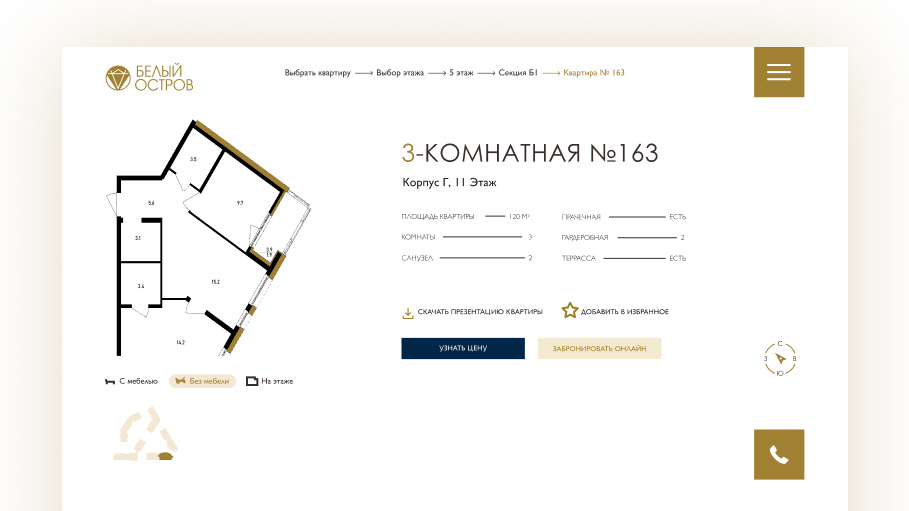
Карточка квартиры
В карточке квартиры представлена основная информация: площадь, количество комнат, санузлов и гардеробных. Посмотреть планировку можно как с мебелью, без мебели, так и на этаже. Здесь же указана минимальная стоимость квартиры в ЖК.
Если пользователь еще не решился на покупку, он может добавить квартиру в “Избранное” или скачать планировку в формате pdf.

Адаптив
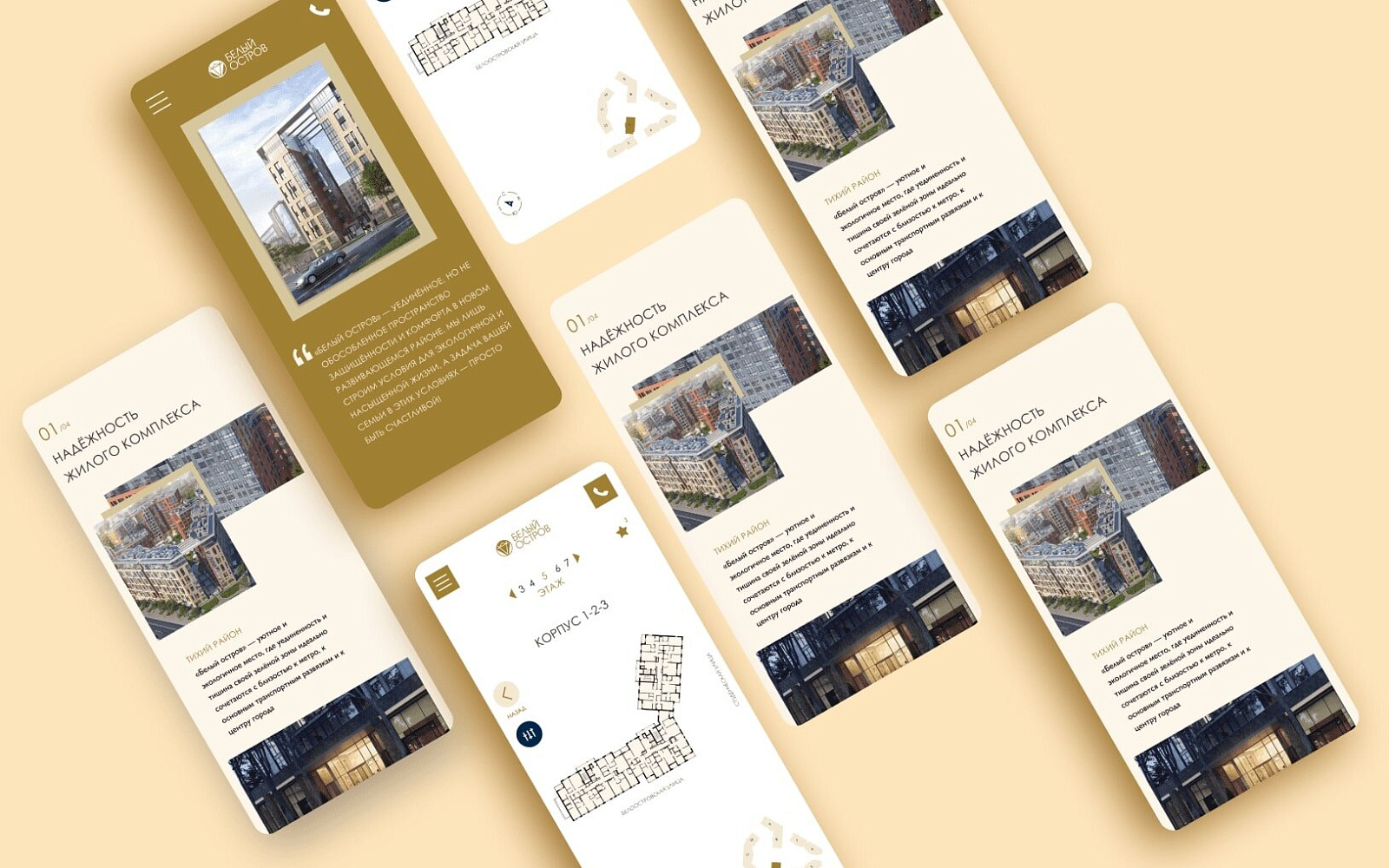
Отображение сайта на разных устройствах отличается: на компьютере на главной странице пользователя ждет горизонтальный скролл, в мобильной версии и планшете — стандартный.
Слово нашей Fullstack-разработчице:
Обратите внимание, горизонтальная прокрутка работает при стандартном поведении мыши. Страницу удобно смотреть на любом экране, используя разные средства для прокрутки страницы — от мыши до тач-экрана.
При этом, картинки на главной странице плавно двигаются в противоположном от прокрутки направлении. Это придает объем общей картине и в целом, делает сайт еще более живым!

Шрифт
Основные цвета
Итог
Вся проектная команда со стороны заказчика, включая руководство и партнеров восторженно отозвались о реализованном сайте. Заказчик поблагодарил нас за проделанную работу. Сейчас мы продолжаем развивать сайт. Нет предела совершенству!


