











АККРЕДИТОВАННАЯ IT‑КОМПАНИЯ
Разработка сайта для Ленинградской областной клинической больницы

О клиенте
Ленинградская областная клиническая больница (ЛОКБ) — главное медицинское учреждение Ленинградской области, современная многопрофильная клиника. В ее структуру входит стационар круглосуточного пребывания 1053 койки, 38 специализированных лечебных отделений, а также аптека, вспомогательные, параклинические, хозяйственные и прочие службы.
Несмотря на такие масштабы, клиника имела низкую узнаваемость и осведомленность пациентов о своих услугах: даже те, кто живет через дорогу, не знали о том, что они могут обратиться в ЛОКБ. Одной из причин такой ситуации было то, старый сайт не отвечал новым требованиям веба (по дизайну, юзабилити, функциональности). Конкуренты же наоборот становятся активнее: используют больше способов работы с аудиторией за счет развития своих сервисов, например, запись на прием к врачу на конкретное время.
Таким образом, назрела необходимость в новом современном сайте, и мы принялись за работу.
Какой сайт был нужен клиенту
Наш первый релиз оставляет место для последующих улучшений и развития функционала сайта, подключения разных каналов продвижения: SEO, реклама, рейтинги. Мы анализируем активность и отклик пользователей, планируем создание новых сервисов, в том числе запись на прием по расписанию.

Задачи
-
Создать для сайта развернутую структуру и интуитивно понятную навигацию. При этом следовало учитывать большие размеры организации, сложные связи между элементами и сегменты целевой аудитории.
-
Разработать дизайн страниц, показывающий, что государственное медицинское учреждение тоже может быть приятным местом. Требовалось убедить пользователя сайта доверить свое здоровье именно этой больнице.
-
Настроить и запрограммировать административную часть для удобного и быстрого управления сайтом сотрудниками ЛОКБ.
-
Учесть требования законодательства для сайтов медицинских организаций.
Стратегия

Аналитика
-
Нашли самое нужное
На старте проекта мы проанализировали сайт клиента: изучили карту кликов и скроллинга в Яндекс Метрике. Так мы увидели, какие разделы пользовались максимальным спросом, а это значит, что в новом проекте нужно разместить их на главной странице, а не прятать вглубь.
-
Учли многообразие аудитории
Мы определи профили ЦА и их потребности. В соответствие с этим выяснили, какие задачи решают пользователи с помощью сайта больницы. И на основании этих данных определили состав блоков на посадочных страницах.
-
Разработали блок-схему со структурой
Мы составили сегменты аудитории и под каждый сегмент определили ситуации (JTBD), при которых люди обращаются в больницу или поликлинику. Исходя из этих ситуаций мы определили состав блоков на посадочных страницах. Например, для целевой аудитории, которая обращается в больницу за экстренной помощью, важно иметь быстрый доступ к контактной информации: телефоны регистратуры, время работы, быстрая запись.
В деятельности учреждения мы выделили несколько основных сущностей, которые определяли возможные заходы на сайт разных пользователей в зависимости от их потребностей. Ими стали: «Отделения», «Услуги», «Врачи», «Заболевания» и «Информация». Они легли в основу структуры.
Мы визуализировали состав этих сущностей и связи между элементами с помощью сервиса miro.com
Фрагмент схемы из miro.com:
Аналитика на старте проекта — важнейший этап разработки. Изучая целевую аудиторию, пути ее следования при решении своих "проблем" (CJM), мы выясняем, что именно на странице заинтересует посетителя, что решит его проблемы и ответит на его вопросы. И потом используем эти знания уже на этапах дизайна и программирования. Так сайт становится удобным для широкой аудитории.

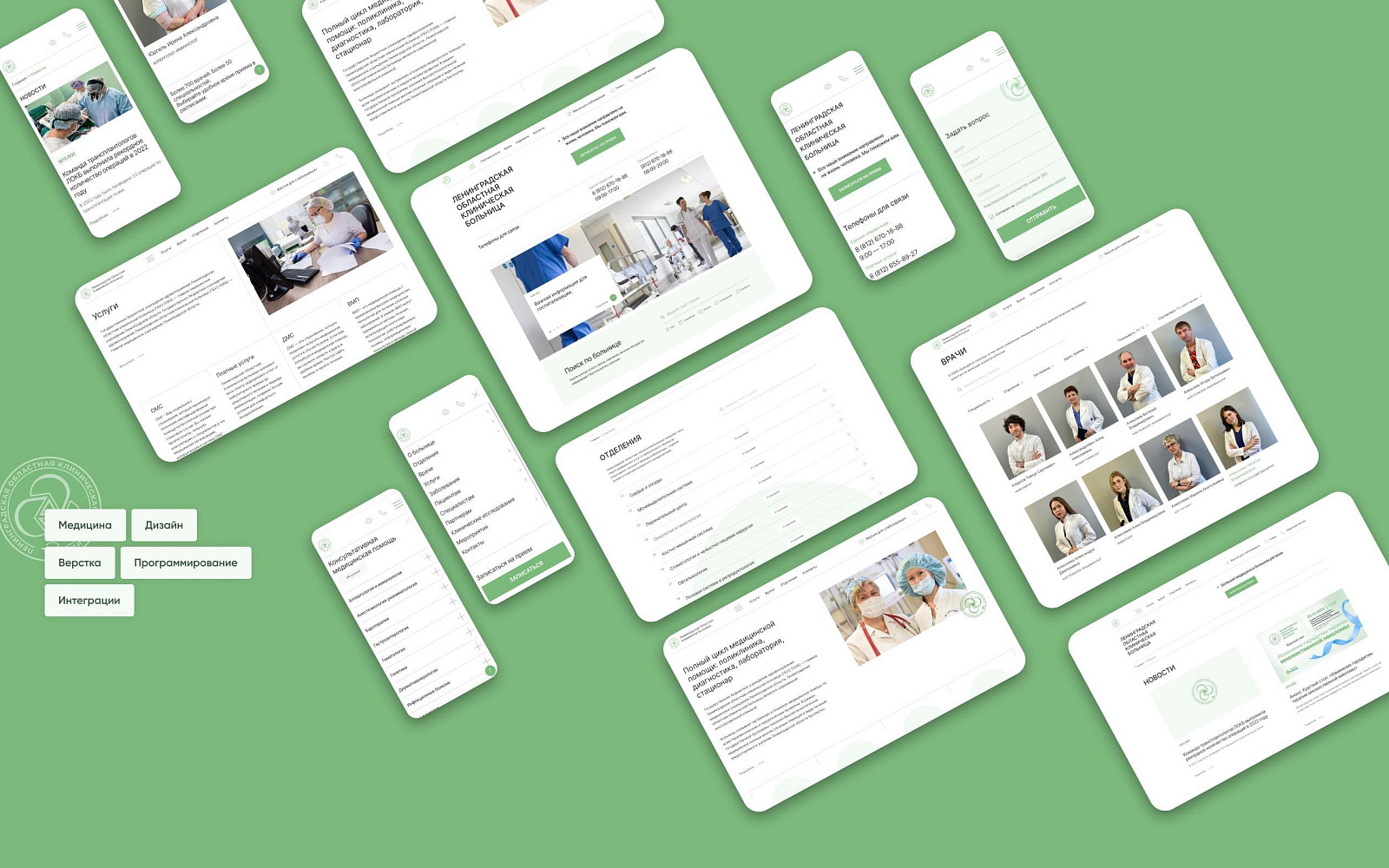
Дизайн
Нам нужно было создать современный, имиджевый сайт. Он должен быть понятным и доступным для всех: и для бабушки со старым компьютером, и для айтишника, ни разу не бывавшего в поликлинике.
Мы использовали белый фон, крупную темную типографику и добавили зеленые линии, подложки и ссылки (цвет логотипа).
В качестве основного шрифта наш дизайнер выбрал Inter. Эта гарнитура изначально создавалась для компьютерных экранов, а не для печатных текстов. Поэтому начертание символов в ней максимально разборчивое и читабельное на любом устройстве.
Цвета

Шрифты

Иллюстрации
UX и навигация
Аналитика на старте и следование концепции UX-дизайна позволили нам тщательно отследить путь пользователя на сайте и до мелочей продумать навигацию:
-
мы закрепили самые кликабельные разделы в хедере, а по кнопке меню-бургер открыли подробный список с выпадающими списками подразделов,
-
для увеличения конверсии удобно расположили формы и добавили якорные ссылки на страницах отделений, врачей, услуг,
-
при скроллинге вверх настроили выпадающий из хедера блок с телефонами,
-
добавили меню с нижним таббаром для смартфонов.
Мы не смогли получить полное представление о том, какой контент будет размещен на новом сайте. Это нередкая проблема в нашем деле, но мы старались проявлять проактивность и обрисовывать варианты, чтобы клиенту было удобнее отвечать на наши вопросы по этой теме.
Итог: мы согласовали дизайн-концепцию с первого раза, по всем работам двигались в соответствие с таймлайном и запустили сайт в срок.

Вёрстка и программирование
Проект программировали и верстали с учетом современных требований веба, а также законодательства для медицинских сайтов.
-
Верстальщики выполнили кроссбраузерное, адаптивное HTML-кодирование страниц без параллаксов и с минимумом анимации, чтобы убрать риски долгой загрузки и недопонимания некоторыми группами пользователей.
-
Программисты внедрили и настроили плагин "Версия для слабовидящих", необходимый для сайта медицинского учреждения согласно Приказу Минздрава РФ от 30.12.2014 № 956н.
-
Все модули мы тщательно протестировали на предмет бесперебойной работы на устройствах с разными размерами и программным обеспечением.
В процессе удалось задействовать двух верстальщиков, чтобы ускорить сдачу-приемку верстки. На программирование нескольких разделов также привлекли второго backend-разработчика, чтобы уложиться в сроки проекта. При использовании такой схемы один исполнитель всегда основной, а все действия помощника согласованы с ним.
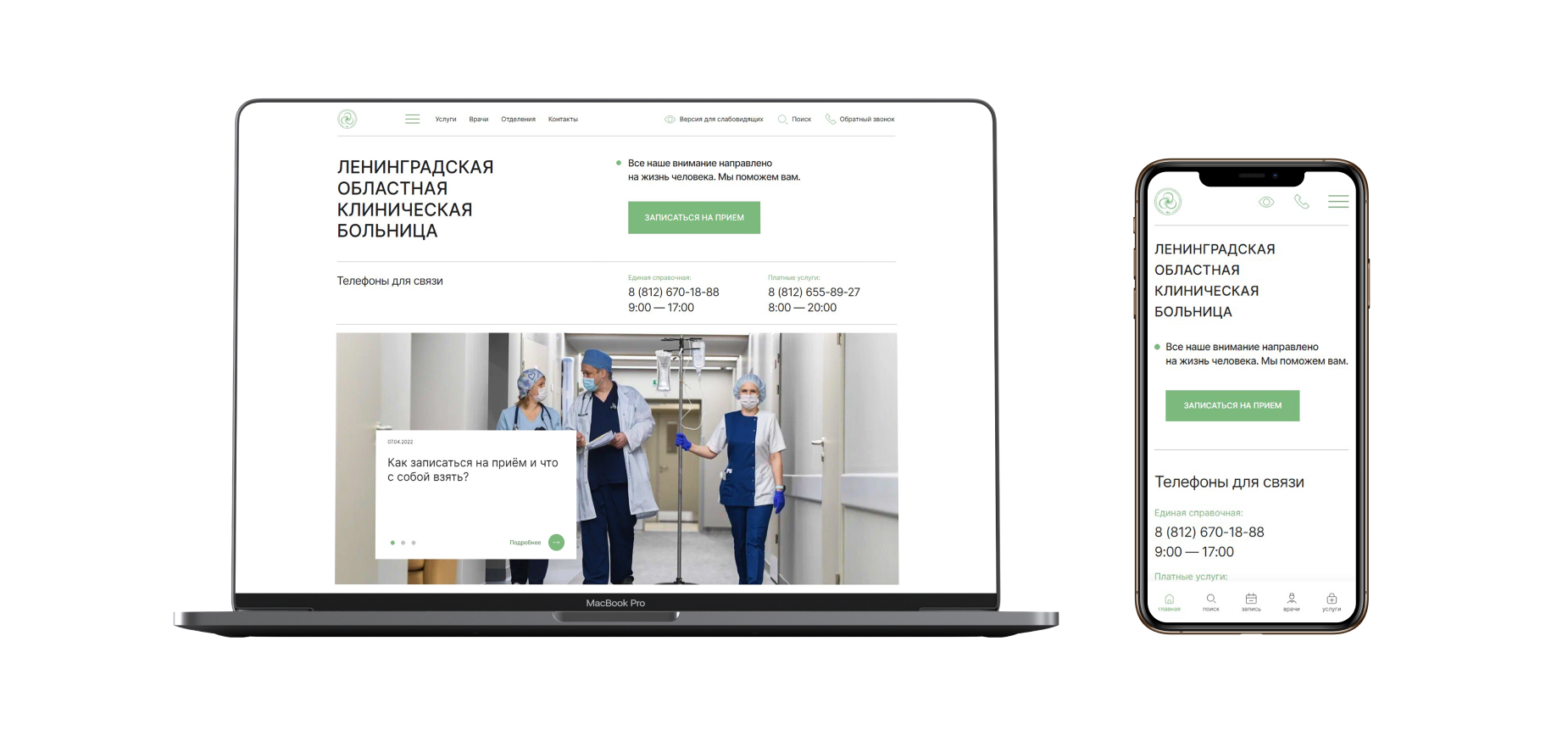
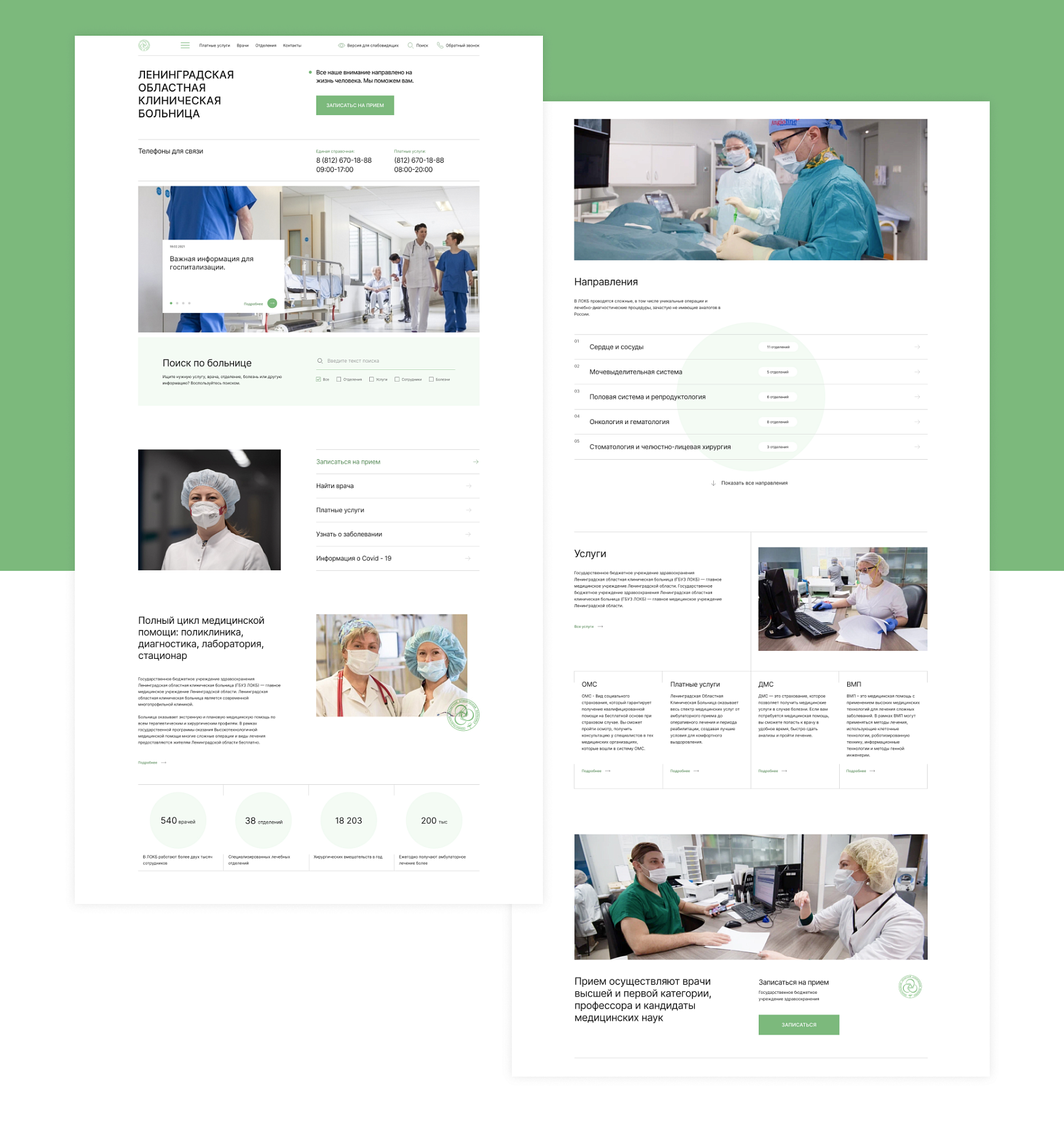
Главная страница
Для увеличения конверсии сайта на Главной странице мы отказались от классического решения для первого экрана — красочного слайдера с фото или видео. Вместо этого сделали увеличенный хедер с названием, контактами и кнопкой "Записаться на прием". Ниже разместили крупный блок с телефонами.
Далее по странице мы разместили блоки со ссылками на информацию из важных разделов сайта: услуги, врачи, направления, памятки.
Информацию о самом учреждении мы представили в виде текстового анонса с фото и блока с важными количественными показателями больницы.
Еще одну кнопку для записи на прием мы разместили ближе к низу контентной области главной страницы.
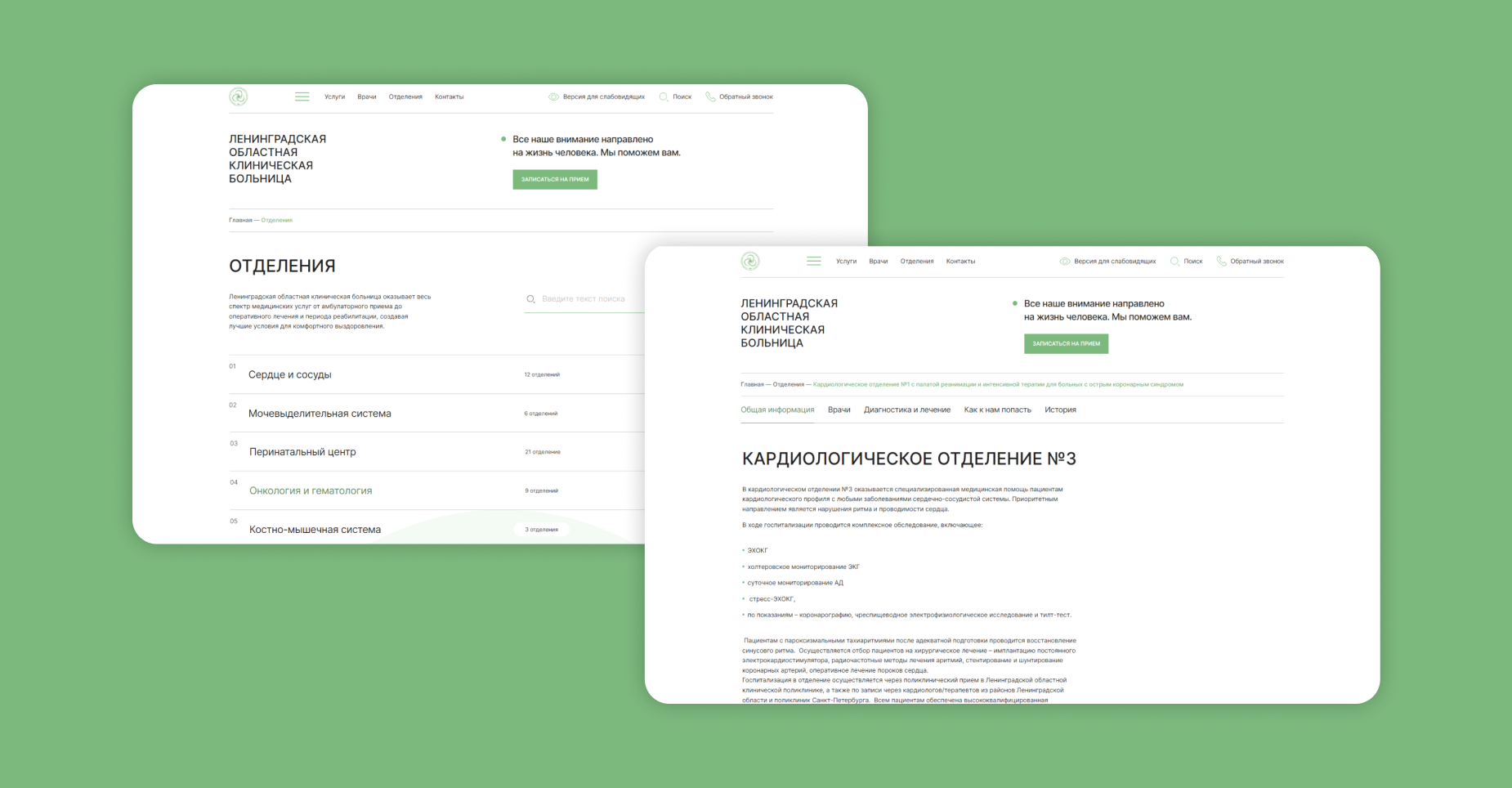
Основные разделы
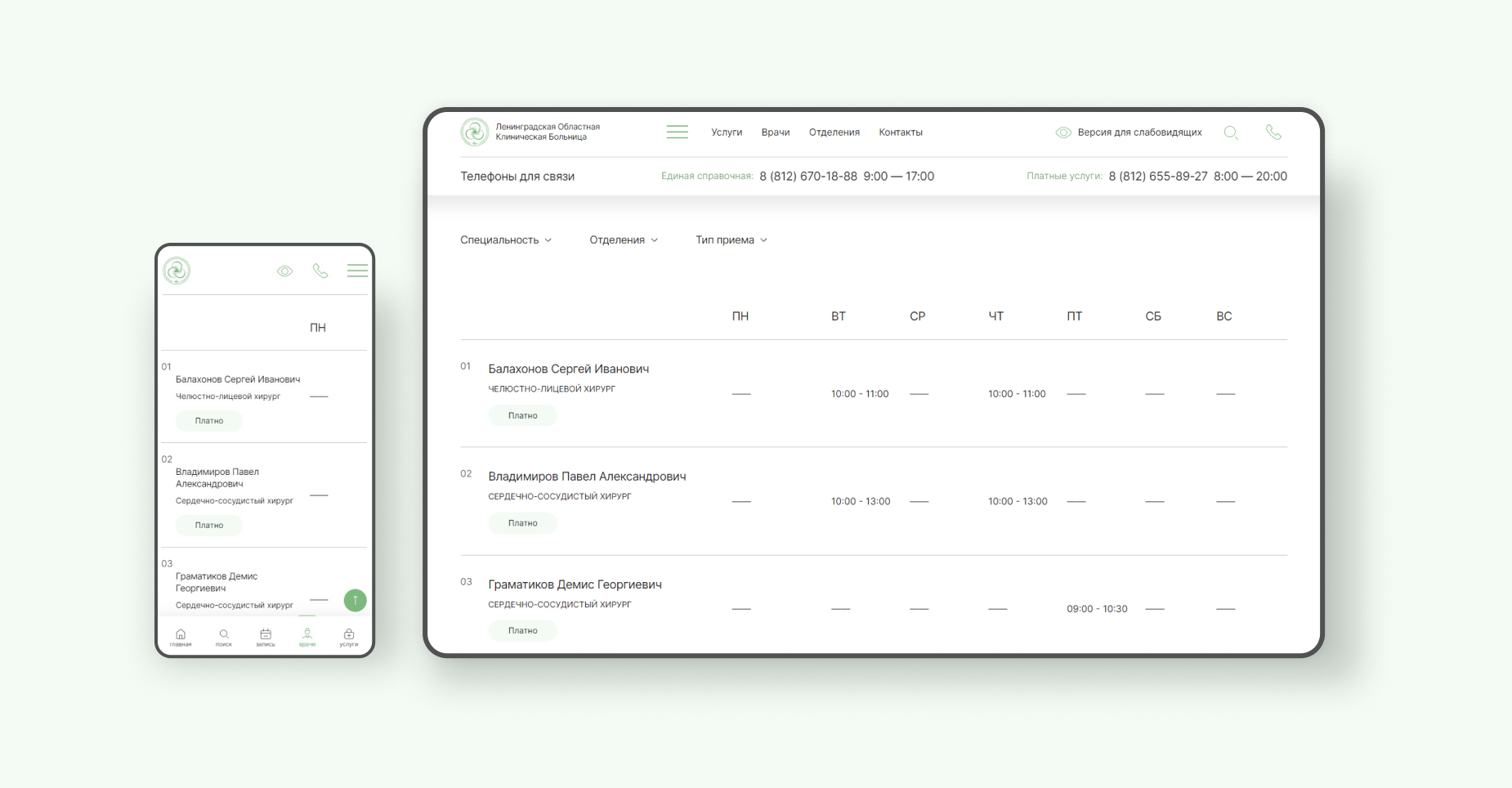
Расписание врачей
Расписание врачей мы реализовали в виде адаптивной таблицы. В ней наглядно представили информацию о времени, месте и типе приема.
Над таблицей добавили форму поиска и блок с фильтрами.
Информационные разделы
Сайт крупного государственного медицинского учреждения был бы неполным без подробной информации о нем, его истории, файлов учредительных документов, списка вакансий, памяток для пациентов и т.д. Для всего этого мы разработали отдельные разделы, которые клиент дополняет по мере появления данных.
Страница Контакты
Больница состоит из пяти отделений, весь список адресов размещен на одной странице. По клику на название для каждого отображается свое расположение на карте и подробная подсказка, как добраться на общественном транспорте. Все адреса продублированы в футере.
Результат
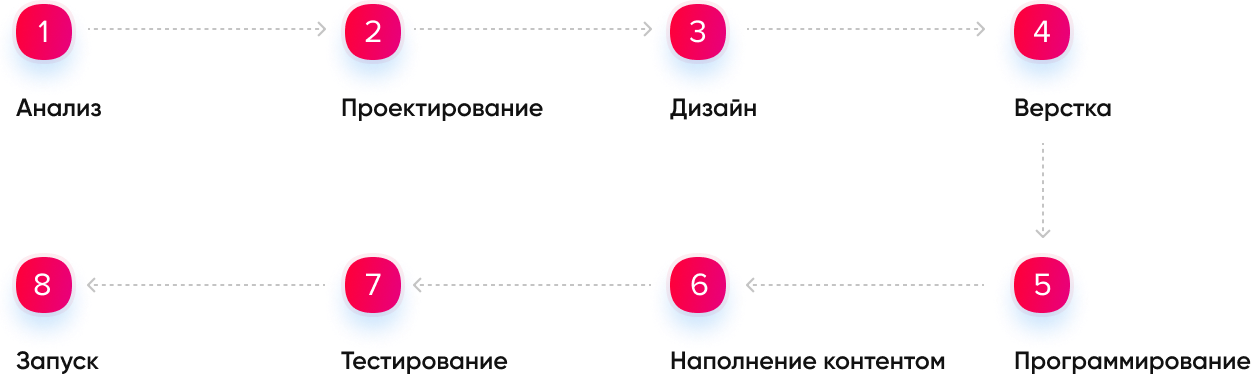
На старте проект казался сложным, потому что мы чувствовали большую ответственность за процесс и результат. Зарядившись решимостью, шаг за шагом мы делали свою работу: изучали сайты конкурентов, проектировали новый сайт ЛОКБ, создавали и верстали макеты, тестировали и вносили правки.
Мы создали не просто сайт, мы создали новый имидж ЛОКБ в вебе, которым клиент гордится, хочет поддерживать и развивать.
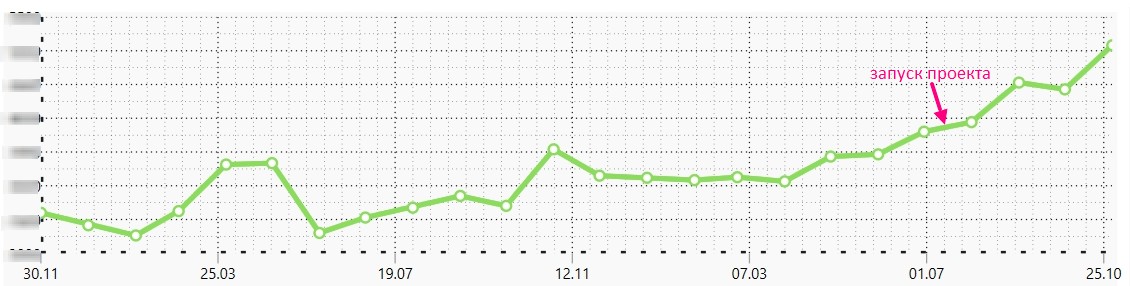
За 3 месяца с запуска проекта по брендовым запросам наблюдается стабильный прирост спроса, что говорит о росте узнаваемости больницы в вебе.
Фрагмент графика из Key Collector:

Получившийся сайт можно модернизировать и визуально, и функционально.
В ближайшее время мы начнем оказывать услуги по сопровождению проекта: техническая поддержка и SEO-продвижение. Будем работать над наполнением сайта контентом и развитию структуры за счет создания теговых страниц по услугам.
Также мы подготовили медиаплан по рекламе, но к его реализации перейдем уже в следующем году.
Над проектом работали
Екатерина Леднева
Мария Шарихина
Кирилл Васильев